
Blender KIT OPS Parallax Demo. Coming Soon! YouTube
Each of these demo sites feature at least one parallax section to enhance the user experience. WPparallax also comes with three header layouts and multiple sidebar layouts, and supports four post formats. That means you can create a content-rich site that features multiple types of content, including blog posts, videos, audio and more. 11. VW.

25 Best HTML5 Parallax Website Templates 2023 Colorlib
What is a parallax effect? Parallax effects involve a website's background moving at a different speed than the foreground content. This visual technique creates an illusion of depth which leads to a faux-3D effect upon scroll.

30 parallax effect website examples Justinmind
Parallax effects have become increasingly popular in web design, adding depth and interactivity to websites. By creating an illusion of depth, parallax effects can captivate users and provide a unique browsing experience. If you're looking to incorporate this trendy effect into your website, you're in luck! We have curated a collection of hand-picked free HTML and CSS parallax effect code.

35 Minimal HTML5 Parallax Website Templates 2019 Colorlib
parallax.js. WOW, that's deep man! parallax.js reacts to the orientation of your smart device, offsetting layers depending on their depth within a scene. Oh, you don't have a smart device? No worries, if no gyroscope or motion detection hardware is available, parallax.js uses the position of your cursor instead. Radical.

25 Best HTML5 Parallax Website Templates 2023 Colorlib
18 beautiful parallax scrolling websites By Alex Black Contributions from Joseph Foley published 15 November 2023 These examples show how parallax scrolling websites should be done. (Image credit: Web design and art history) Web design trends come and go, but parallax scrolling websites seem to be here to stay.

Parallax Demo Download
First, navigate to the page you want to edit by clicking Pages > All Pages on your admin sidebar. Next, switch from the visual editor to the code editor. On Gutenberg, you find this option by clicking the three dots on the top right corner, navigating down to Editor, and clicking Code Editor. Image Source.

27 Best Parallax WordPress Themes for 2020
Parallax scrolling is a web site trend where the background content (i.e. an image) is moved at a different speed than the foreground content while scrolling. Click on the links below to see the difference between a website with and without parallax scrolling. Demo with parallax scrolling Demo without parallax scrolling

25 Best HTML5 Parallax Website Templates 2023 Colorlib
11 Striking Parallax Website Examples That Play with Perspective page elements like graphics, text, photos, colored sections, and other visuals are set to move at different speeds to one another as you scroll through a website.

25 creative parallax scrolling websites (and how to create one)
React library for scroll and mousemove parallax effect, open source, production-ready. Official NPM page. React Just Parallax - showcase by @michalzalobny. Demo 1. 📜 Scroll Parallax. Check all the parameters and props for scroll parallax on official npm page. Example code: import.

Parallax Website Demo HTML5 CSS3 YouTube
With using parallax scrolling, the comic plays automatically. This story is well-played with a mix of horizontal and horizontal parallax effects. Visit site. 11. Bunkai. Bunkai is a Japanese site. When scrolling down, there is a cute cartoon girl moving across the page showing different information.

20+ Contoh Parallax Website Terbaik untuk Inspirasi Qwords
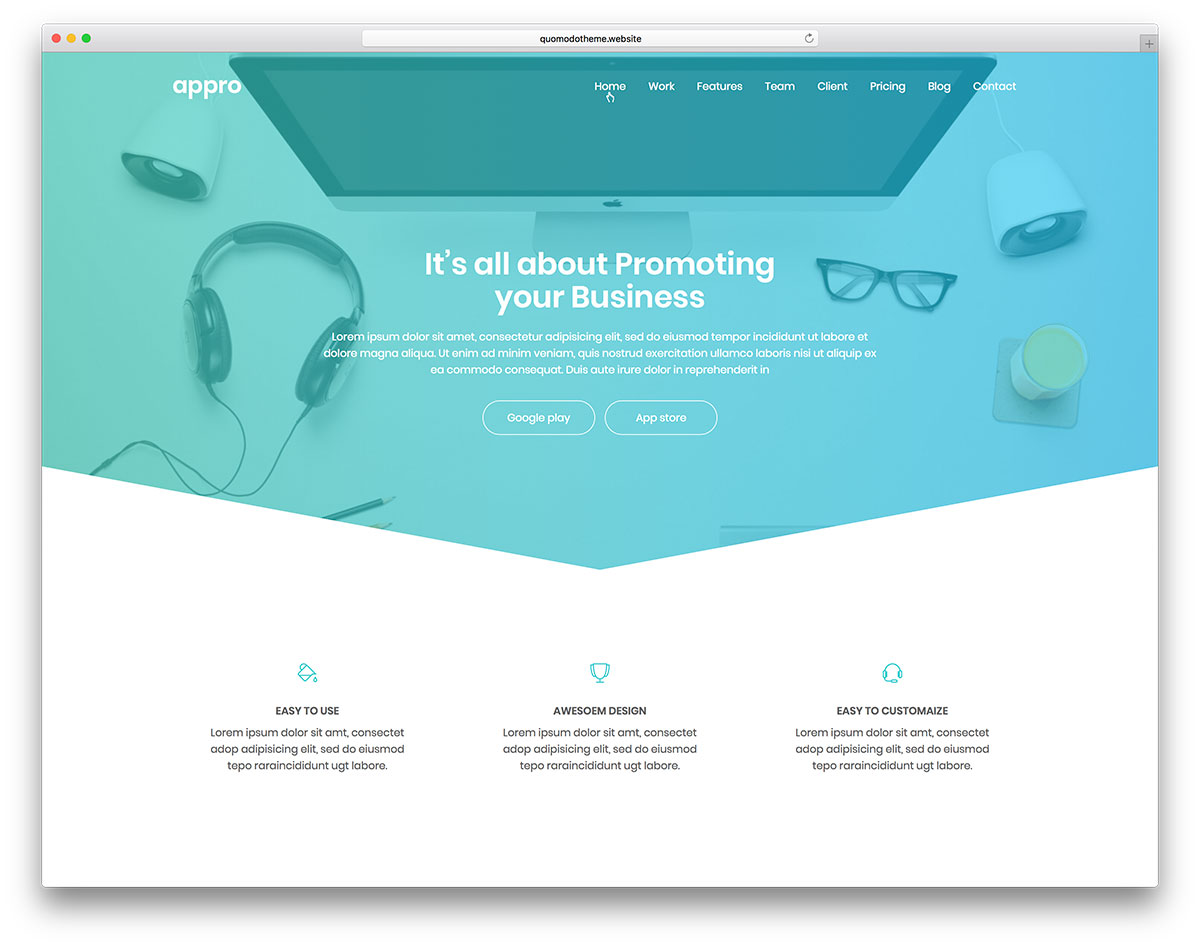
Pre-designed Layouts. Over 50+ ready layouts included. Simply import a layout, replace the text and images, and you're done! You can get an awesome parallax landing page done in minutes. View Demos.

30 parallax effect website examples by Justinmind UX
In Physics, the parallax effect refers to how the position of objects that you look at change their position according to whatever position you, the observer, are in. Design and prototype parallax websites with Justinmind. It's Free. Unlimited projects! Download Free

26 Parallax Website Terbaik 2021 untuk Inspirasi Kamu
Parallax scrolling is a special scrolling technique used in web design where background images throughout a web page move slower than foreground images, creating an illusion of depth on a two-dimensional site.

25 Best HTML5 Parallax Website Templates 2023 Colorlib
The parallax effect has been around for years in classic video games, but it became a trend in the web design world. This cool effect is now commonly seen as part of the scrolling feature of a web page. It uses multiple backgrounds which seem to move at different speeds to create a sensation of depth (creating a faux-3D effect) and an interesting browsing experience.

A pure CSS horizontal parallax demo with navgation and smooth scrolling by Keith Clark Css
Parallax Demo. Parallax scrolling is a web site trend where the background content is moved at a different speed than the foreground content while scrolling. Nascetur per nec posuere turpis, lectus nec libero turpis nunc at, sed posuere mollis ullamcorper libero ante lectus, blandit pellentesque a, magna turpis est sapien duis blandit dignissim.

Parallax Scrolling Website How to make animated website in HTML CSS JS YouTube
By default, the position of parallax elements is determined via the scroll position of the body. Passing in the wrapper property in the settings block will tell Rellax to watch that element instead.